Here are the files that we accept:
ai / pdf / eps / psd / jpg or tiff (must be at least 350dpi)
![]()
However, the Manuscript Microsoft Office (Word ? Excel ? Powerpoint) and other data created in either of the following must be converted to Illustrator. Additional charge might be asked in exchanged of the specified conversion.
2. COLOUR MODE
CMYK
![]()
We only use the colour supplied in the artwork from our clients. To avoid errors on the finish product, we highly suggest that you give us the colours in cmyk mode. Additional charges shall be added for those who use (PMS/Pantone) in their colour specifications.
3. IMAGE RESOLUTION
350dpi or higher
Images/graphics that are created for the website generally have a resolution of 72 dpi or(dots per inch), lower than what is required. If the supplied artwork is a low resolution image, the production of the text or outline of the picture may be blurred, jagged and rough in finish. Print materials such as business cards, brochures, flyers, etc requires a minimum of 350dpi, so make sure your artwork has this resolution too. This images may have larger file size on some cases.
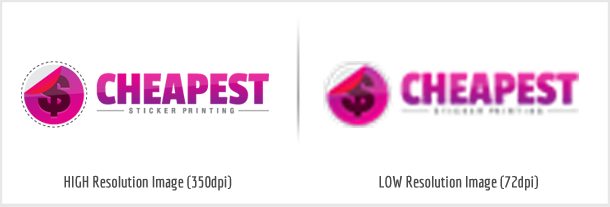
High Resolution Image VS Low Resolution Image:
The images below are both 100mmx50mm in size but they have different dpi. The first one is a 72dpi image while the second one is a 350dpi image:

4. FONT OUTLINE
With access to thousands of available fonts in the internet for both Mac and PC, we cannot guarantee that the supplied font in your artwork is available in our system. This applies to Ai, Eps, and Psd files only. This is essential since we have to check your artwork before we submit it for printing, and once we found out that your font is not in our system, tendency is that it will cause some error in your artwork, thus delaying the printing process.
To solve this,you may either provide us with the font you used for your artwork OR you can follow the steps below:
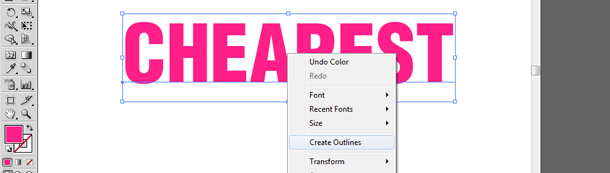
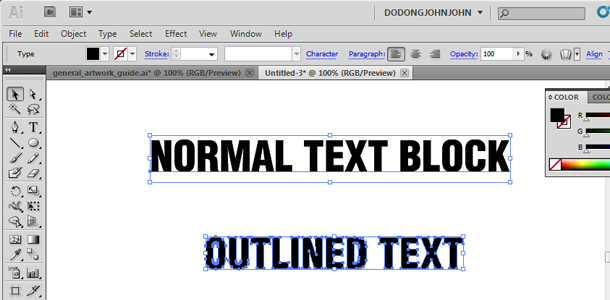
FOR Ai FILES(Illustrator)(refer to the image below for illustration): 1. In your Illustrator Window, click on the text block you want to outline. (Make sure you have selected the Direct Selection tool in your Tool Panel, it is the Black Arrow in the top most corner, or you could simply Press (V)). 2. Once selected, Right Click or Press the Right Mouse Button(a dropdown window will appear), and then choose Create Outlines. -Right Click(RMB) > Create Outline
Another way of doing this is by clicking on Type at the top menu, then selecting Create Outline in the dropdown menu. – Type > Create Outlines
Or you could simply use a shortcut once the text block is selected, just press Shift+Ctrl+O or Shift+Command+O for Mac.



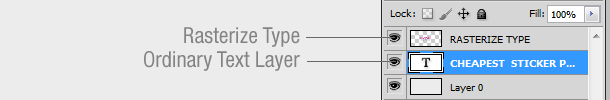
FOR Psd FILES(Photoshop)(refer to the image below for illustration):
1. In your Photoshop Window, Click on the layer where your text is placed. Right Click on all the text layer and then Select Rasterize Type. Select All Text Layer > Right Click on any Highlighted Layer > Rasterize Type
Another way is by Clicking on Layer on the top menu, Choose Rasterize in the dropdown window, and then Select Type. Select All Text Layer > Layer (top menu) > Rasterize(dropdown) > Type



You can also list the font you used in your artwork and email it to us, we might be able to have those fonts in our system or we will be glad to look for it in the internet. For past printing of your artwork, we recommend that you give directly to us the font you used through email and we will be the one to set up in our system. To do this, simply Open Control Panel, Click on the Font Folder, Copy all the font you used in your artwork, Paste in anywhere you want and simply email all of them to us. Control Panel > Fonts > Copy Used Fonts > Paste(your desired location) > Attached to your email to us.
5. ARTWORK ORIENTATION


When setting your artwork for sheet printing, you have to consider putting a distance of 4mm from the die-line of each sticker design. Basing on the image above, you will see that the circle with diameter of 4mm represents that distance. The image on the right shows the final sticker output when printed.
6. CUSTOM DESIGN GUIDE (SHARP EDGES)

In assessing the cuts of your custom designs, we normally discourage sharp edge cutting as this is prone to cutting errors.
To protect your artwork from any imperfections of possible cutting errors we highly recommend to have the cuts custom rounded corners.
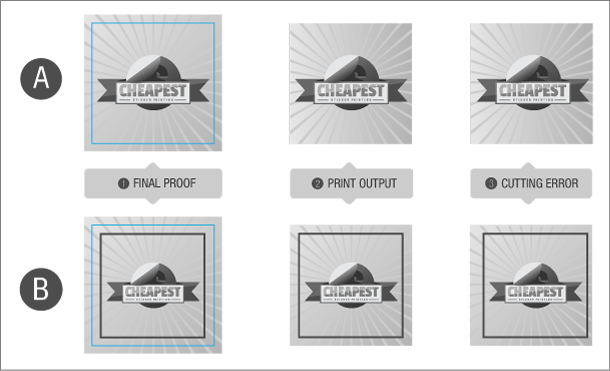
7. NOTE WHEN CREATING DATA DRAFT

BEST DATA SETUP AND RESULT
With this setup, it’s almost impossible to notice the effect of the cutting error since your attention will still be at the logo mark at the center of the sticker and not on the imperfection cuts on either sides.
EXAMPLE OF A BAD SETUP
With setup B though, the imperfection caused by the cutting error is visible because of the presence of the black border around the logo mark.
See the big picture now?! That’s why we don’t recommend having your artwork with those big borders. You can either delete that from your final artwork or we can do the setup for you.
8. TRANSPARENCY, EFFECTS, LINKS, ETC
If the image data is included, in part, please be sure to embed your draft.
If you are using the transparency effects, shadows, blur, etc., may be finished in a different image that part at the time of printing. Remove the transparency effects, shadows, blur, etc., whether you create data, you will need to rasterize.
Does the effect really exist? please check below.
Adobe Illustrator Flattener Preview window (Window) → (Flattener Preview)
